The Advertisements displayed here are to support our project and do not represent the opinions or recommendations of CryptocurrencyCheckout.
Want to Advertise here?

How to accept Cryptocurrency Donations on your Website
- Table of Contents:
- Introduction - Accepting Cryptocurrency Donations on your Website.
- Why Accept Cryptocurrency on your Store?
- What are the Benefits of using CryptocurrencyCheckout?
- Step 1: Create CryptocurrencyCheckout Connection.
- Step 2: Generate CryptocurrencyCheckout Website Donation Link.
- Step 3: Adding the Donation Link to your Website.
- Testing, Finishing Up and Marking Payments as Received.
Introduction - Accepting Cryptocurrency Donations on your Website.
In this article we are going to be discussing the benefits of accepting cryptocurrency donations on your website, and showing you how to add CryptocurrencyCheckout donation links to your website in three easy steps so you can start accepting cryptocurrency based donations like Bitcoin, Litecoin, Ethereum, Dash and more with just a few clicks.
Why Accept Cryptocurrency Donations?
Less Risk – Cryptocurrencies like Bitcoin cannot be charged back. This means no hefty chargeback fees, penalties, suspended accounts or fraudulent donations to deal with.
Larger Donations – Market research has shown that people with cryptocurrencies are willing to spend more in exchange for the convenience of being able to spend their cryptocurrencies directly. (Compared to bargain shopping with Credit/Debit/Cash.)
Larger Audience – Services like PayPal are not available in many countries, and some people might not have or be able to get access to a bank account or a credit/debit card to send cash based donations with.
Little Competition – With already over 150 million Bitcoin wallets created and a large number growing every day, it is clear that there is a lot of people with cryptocurrencies that are looking to spend, and not a significant amount of stores or people currently accepting crypto as a payment method option.
What are the Benefits of using CryptocurrencyCheckout?
No Middleman Fees – We never charge any transaction fees, monthly fees, or service fees.
Stay Decentralized – Be in full control, use any wallet of your choosing. All of your donations and transactions will go straight from your customers personal wallet to yours. No third party will ever be in control of your coins, or charging you fees.
Ease of use – It’s as simple as adding all the wallet addresses for all the cryptocurrencies you want to accept, creating a donation link, and pasting it into some HTML code on your website, test the connection and you’re set!
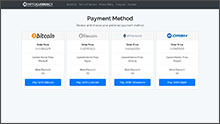
Smooth Checkout Process – We will provide your customers with a smooth checkout process that will let them choose any cryptocurrency they want to send, offer them real-time market price conversions so they know exactly how much they are sending you, as well as provide them with multiple sleek options to pay, such as one click wallet payments for compatible wallets, QR codes for mobile wallets, and even copy and paste options for direct from exchange transactions, as well as the ability to leave donation messages.
Now that we've discussed the benefits of accepting Cryptocurrency, let's get started with the installation.Step 1: Create CryptocurrencyCheckout Connection.
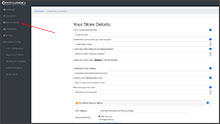
Log into your CryptocurrencyCheckout.com Dashboard.
Click on the “New Connection” option.
Insert your details. (Such as a unique username or site name that your donators will easily identify you with, and the email you want to receive notifications to.)
Now insert the wallet addresses of all the cryptocurrencies you would like to receive.
If there is any cryptocurrencies you do not want to accept as donations, just leave the section blank.
Click submit.
Step 2: Generate CryptocurrencyCheckout Website Donation Link.
Log into your CryptocurrencyCheckout.com Dashboard.
Click “API Keys” Generate an API key for your donation link.
Copy and paste the API Key into notepad, or another text editor for later.
In the dashboard, go to the installation scripts section, expand "Donation Integrations" and select “Website Donations”
Paste the API key you saved earlier into the “Insert API Key” section.
Click the “Generate Donation Link” button.
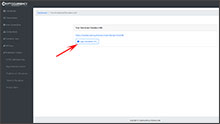
Your donation link will be automatically generated for your website.
Copy the donation link and paste it into a text editor for later.
Step 3: Adding the Donation Link to your Website.
There are several ways to add the CryptocurrencyCheckout donation links to your website. But in most cases you will need to be able to access your sites HTML code with your favorite HTML editor.
Option #1: One of the easiest and most common ways to display your donation link as a Button on your website is going to be to create a simple HTML href link that uses an embedded <img> tag to display a .png image with a transparent background as the button.
<a href="https://cryptocurrencycheckout.com/donate/CryptoCheckout"><img src="https://cryptocurrencycheckout.com/img/buttons/CryptoDonationButton001.png" alt="Donate with Cryptocurrency" style="width:213px;height:74px;"></a>
Here is a clickable example of the above button code:

Option #2: This option is also pretty common, similar to the above you'll use an HTML href link, but place multiple img tags inside it to display all the coins you accept, redirected all to your single donation link.
<a href="https://cryptocurrencycheckout.com/donate/CryptoCheckout">
<img src="https://cryptocurrencycheckout.com/img/coins/coin_icon/btc.png" alt="Donate with Bitcoin">
<img src="https://cryptocurrencycheckout.com/img/coins/coin_icon/ltc.png" alt="Donate with Litecoin">
<img src="https://cryptocurrencycheckout.com/img/coins/coin_icon/eth.png" alt="Donate with Ethereum">
<img src="https://cryptocurrencycheckout.com/img/coins/coin_icon/dash.png" alt="Donate with Dash">
</a>
Here is a clickable example of the above button code:
Modifying for your Donation Link and Images:
In both code examples above you would replace the href=" " attribute with your own donation link, and replace the <img src=" " attribute with a link pointing to your uploaded png button images, you can also fine tune the image sizes with the style tags at the end of the first example. (Or remove the style tags all together.)
If Additional styling is needed:
You can of course add more inline styling to your buttons, or even add classes so you can modify your buttons positioning and look inside CSS. But this is beyond the scope of this article, there are many articles on google on how to style images in HTML and CSS. We'd suggest you start there to fit your specific needs
Testing, Finishing Up and Marking Payments as Received.
You have successfully integrated your CryptocurrencyCheckout Donation Link into your Website.
To make sure everything is working correctly, you should test your Donation Link, and go through the entire checkout process to ensure everything works as desired.
Once a Donator has submitted a donation, you will receive an email receipt. Our algorithms will attempt to locate the transaction on the blockchain, if found we will mark the payment as found inside our dashboard and email you a Transaction Accuracy Report Email that you can review. If we are not able to locate the transaction we will mark the transaction as "Verification Required", and you can manually mark it as received after confirming it inside your wallet.
Please note: as we are not in control of wallets, we rely entirely on public blockchain data to find transactions, there may be some cases where our algorithms are unable to locate a transaction with high enough accuracy, or in the case of Privacy Coins where there is no public Blockchain Data to scan, we will not be able to locate the transaction, and you'll need to manually verify you are satisfied with these transactions.
If you have any questions or issues feel free to send us a message, or join us on discord.